

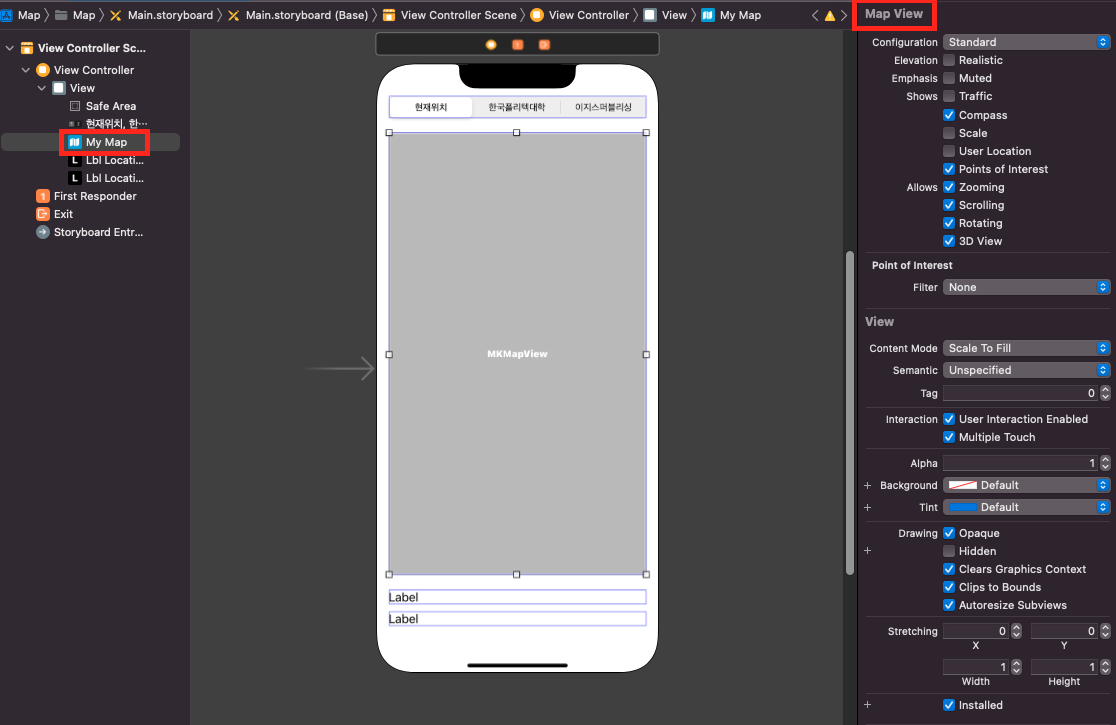
뷰 컨트롤러를 누르게 되면 해당 뷰 컨트롤러에 아울렛이 뭐로 되어있는지 알 수 있다.
다른 프로젝트를 가지고 왔을 때에 프로그래머들은 이것을 확인해야될 필요가 있다.



네비게이션 컨트롤러는 수정 버튼을 누르게 되면 수정화면에서 뒤로가는 (<메인화면)버튼이 자동으로 생기게됨. 이렇게 자동적으로 이동이 가능하게 하는것을 "네비게이션 바"라고 부름.
(아이폰에서 사용하는 기능)
1. 네비게이션 컨트롤러
2. 테이블 뷰
3. 탭 바
이 세 가지 기능들은 xCode를 통해서 복잡한 코드를 작성할 때 가장 많이 사용하는 컨트롤러다.


해당 함수를 보면 motionShake는 해당 어플을 켰을때 핸드폰을 흔들었을 때 작동하는 거라고 생각하면 된다.
if문으로 조건을 걸었을때 앱을 흔들면 nil값으로 처리돼서 화면이 리셋이 되는것을 알 수 있따.
(전광판, 무드등 앱 만들기 기획서 Gpt를 통해서 물어보기)
무드등과 전광판 기능을 갖춘 iOS 앱을 개발하려고 하시는군요. 앱스토어에서 인기 있는 유사 앱들을 참고하여 기획서를 작성해 보겠습니다.
1. 앱 개요
- 앱 이름: GlowBoard
- 목적: 사용자가 스마트폰을 활용하여 무드등과 LED 전광판 기능을 손쉽게 이용할 수 있도록 지원합니다.
- 주요 기능:
- 다양한 색상과 밝기 조절이 가능한 무드등
- 텍스트 입력 및 애니메이션 효과를 지원하는 LED 전광판
- 사용자 친화적인 인터페이스
2. 주요 기능 상세
- 무드등 기능:
- 다양한 색상 선택: RGB 색상 팔레트를 제공하여 사용자가 원하는 색상을 선택할 수 있습니다.
- 밝기 조절: 슬라이더를 통해 밝기를 세밀하게 조절할 수 있습니다.
- 타이머 설정: 일정 시간 후 자동으로 꺼지도록 타이머를 설정할 수 있습니다.
- LED 전광판 기능:
- 텍스트 입력: 사용자가 원하는 메시지를 입력할 수 있습니다.
- 폰트 및 색상 선택: 다양한 폰트와 텍스트 색상을 제공합니다.
- 애니메이션 효과: 텍스트 스크롤, 깜빡임 등 다양한 애니메이션 효과를 지원합니다.
- 속도 조절: 텍스트 애니메이션의 속도를 조절할 수 있습니다.
3. 사용자 인터페이스(UI) 디자인
- 홈 화면:
- 무드등과 전광판 기능을 선택할 수 있는 두 개의 버튼을 배치합니다.
- 무드등 화면:
- 중앙에 색상 선택 휠을 배치하여 직관적인 색상 선택이 가능하도록 합니다.
- 밝기 조절 슬라이더와 타이머 설정 버튼을 하단에 배치합니다.
- 전광판 화면:
- 텍스트 입력 필드와 함께 폰트, 색상, 애니메이션 효과를 선택할 수 있는 옵션을 제공합니다.
- 미리보기 화면을 통해 설정한 내용을 실시간으로 확인할 수 있도록 합니다.
4. 기술 스택
- 프로그래밍 언어: Swift
- 개발 환경: Xcode
- 주요 프레임워크:
- UIKit: 사용자 인터페이스 구성
- Core Animation: 애니메이션 효과 구현
- Core Graphics: 그래픽 및 색상 처리
5. 참고할 만한 기존 앱
- 전광판 LED Scroller:
- 다양한 텍스트 애니메이션과 사용자 친화적인 인터페이스를 제공합니다.
- 사용자가 입력한 텍스트를 스크롤하여 화면에 동적으로 표시할 수 있도록 설계되어 있습니다.
- 코잠 - 무드등 / 취침등 / 수면등:
- 다양한 색상과 밝기 조절 기능을 제공하며, 사용법이 간단합니다.
- 밤눈이 어두운 사용자나 어두운 잠자리가 무서운 사용자에게 적합한 앱입니다.
6. 개발 일정
- 1주차: 기획 및 요구사항 분석
- 2주차: UI/UX 디자인
- 3~4주차: 무드등 기능 개발
- 5~6주차: 전광판 기능 개발
- 7주차: 테스트 및 버그 수정
- 8주차: 앱스토어 제출 및 출시
7. 마케팅 전략
- 소셜 미디어 활용: 인스타그램, 페이스북 등에서 앱의 주요 기능과 사용 사례를 공유합니다.
- 프로모션 이벤트: 초기 다운로드 사용자에게 프리미엄 기능을 무료로 제공하는 이벤트를 진행합니다.
- 사용자 리뷰 관리: 사용자 피드백을 적극 수렴하여 앱의 품질을 지속적으로 개선합니다.
이러한 기획을 통해 사용자에게 편리하고 직관적인 무드등 및 전광판 기능을 제공하는 앱을 개발할 수 있을 것입니다.
----결과 끝-----
(bmi ios app)

(Bmi 프로그래밍)
import Foundation //String 사용시 가장 기본적으로 사용하는 프레임워크임.
let weight = 60.0
let height = 170.0
let bmi = weight / (height*height*0.0001)
print(bmi)
let shortendBmi = String(format : "%.1f", bmi)
var body = ""
if bmi >= 40{
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40{
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30{
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25{
body = "정상 체중"
} else{
body = "과체중"
}
print(body)
print(shortendBmi)해당 소스에서는 String이라는 구조체를 사용해서
문자열 값을 집어넣고, shortendBmi 상수형을 선언해서 bmi 계산해서 나온 값을 소수점 한 자리를 반올림 시켜서 값을 저장한다.
또, Foundation이라는 프레임워크를 포함시키는데 이 코드는 String처럼 사용하기 위해서 따로 선언해줘야 하는 기본적인 프레임 워크라고 생각하면 된다.
(출력)

해당 출력문 처럼 몸무게와 키를 계산해서 나온 bmi 값,
if ~ else, else-if를 통해 조건에 부합한 결과를 body에 저장해서 나온 값,
마지막으로 해당 bmi값을 소수점 한 자리로 반올림해서 저장하는 값으로 출력이 된다.
(함수와 클래스를 이용해서 Bmi 만들기)
import Foundation
class BMI {
var weight : Double
var height : Double
init(weight:Double, height:Double){
self.height = height
self.weight = weight
}
func calcBMI() -> String {
let bmi=weight/(height*height*0.0001)// kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
return "BMI:\(shortenedBmi), 판정:\(body)"
}
}
var han = BMI(weight:62.5, height:172.3)
print(han.calcBMI())해당 소스는 함수와 클래스를 이용해서 만든 소스이다.
(출력)

(String)
다른 언어에서는 String을 클래스 역할을 하는데.
스위프트에서는 String은 구조체 역할을 한다.
(앱 절차)

1. 스토리보드를 먼저 확인해서 디자인을 건든다.
2. 커넥션 인스펙터에서 아울렛이나 액션을 확인한다.
위에 두 가지가 앱 절차인 것을 알 수 있다.
(Bmi 앱 만들기)

해당 화면처럼 xCode에서 프로젝트를 이용해 앱을 만들 수 있다.

해당 사진에서 보면 맨위에 빨간색 상자는 아이덴티티 인스펙터를 표시하는거고, 아래에 빨간색 상자는 해당 오브젝트의 모양을 날카롭게 할것인지, 둥글게 만들건지에 대한 속성값이다. 벨류의 값이 높을수록 그 오브젝트의 모양이 둥글게 변한다.


(Desimal apd)


이렇게 Desimal Pad를 사용하게 되면 나중에 코드 처리할 때 오류가 적게나와서 코드 작성할 때 용이하다.
(현재 디자인)

오늘까지 디자인을 해봤고, 다음 시간에는 코드를 작성해서 결과 레이블에 값이 나오도록 처리하는 코드를 작성할 예정이다.
'iOS 프로그래밍 기초' 카테고리의 다른 글
| [iOS프로그래밍 기초] 12주차 (0) | 2024.11.21 |
|---|---|
| [iOS 프로그래밍 기초] 11주차 (2) | 2024.11.14 |
| [iOS 프로그래밍 기초] 9주차 (3) | 2024.10.31 |
| [iOS프로그래밍 기초] 7주차 (3) | 2024.10.17 |
| [iOS 프로그래밍 기초] 6주차 클래스/ failable/ initialize (4) | 2024.10.10 |